Safari als Lückenschließer
Contents
Safari. Standard-Browser und Konkurrenzprodukt zu Google Chrome, Firefox und Microsofts Edge-Browser, der früher mal Internet Explorer hieß. In den letzten Jahren waren Nutzer*innen von iOS mit zwei divergierenden Entwicklungen konfrontiert. Während Browser immer wichtiger wurden, konnte Safari für iOS nie so ganz mithalten. Zu sehr merkte man ihm an, dass er eigentlich für den viel kleineren Screen des iPhones konzipiert war. Manche Seiten ließen sich auch schlicht nicht sinnvoll benutzen. Und das alles in einer Zeit, in der immer mehr Menschen quasi ihren gesamten Arbeitsalltag in einem Browser verbringen. Spätestens mit Google Docs ist der Interet-Browser für viele schlicht zum Betriebssystem geworden, in dem alles passiert.
Die gute Nachricht: Mit iPad OS 13 tut sich hier verdammt viel! Apples Safari-Team hat sich mit diesem Release wirklich selbst übertroffen.
Die größte Neuerung ist, dass Safari von Internetseiten nun nicht mehr als mobiler Browser wahrgenommen wird. Auf einem iPhone macht es natürlich Sinn, eine angepasste Seite anzufordern, da sonst die einzelnen Elemente viel zu klein sind, um sie zuverlässig mit dem Finger zu drücken. Auf einem großen iPad-Bildschirm macht das viel weniger Sinn. Und daher tut Safari nun standardmäßig so, als ob er ein Desktop-Browser ist.
Nun konnte man auch schon vorher die Desktop-Seite anfordern (einfach lange auf das Neu laden Symbol drücken und die entsprechende Option wählen). Viele Probleme wurden so aber dennoch nicht gelöst, manche Website-Elemente waren nicht klickbar etc. Hier wurde intensiv an der Browser-Engine gearbeitet. Damit tut Safari auf dem iPad nicht mehr nur so, als ob er ein Desktop-Browser ist – er funktioniert auch so. Das beste Beispiel ist für mich das Aufklappen von Menüs. Früher war es immer ein Glücksspiel, ob Aufklappmenüs auf dem iPad funktionierten oder nicht. Safari hat oft versucht, den Link direkt zu öffnen, sodass eine Auswahl aus einem Submenü schlicht nicht möglich war. Diese Probleme wurden gänzlich behoben. Die Navigation funktioniert so, wie man es auch auf einem Mac erwarten würde.
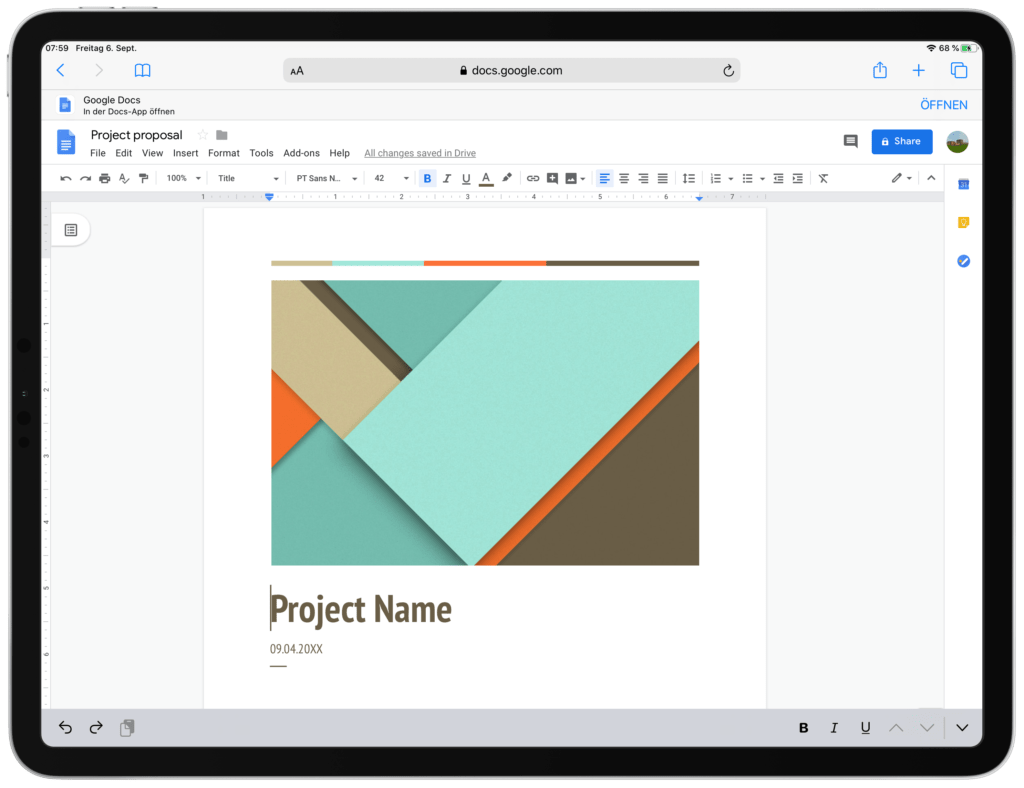
Viel wichtiger ist aber, dass endlich Google Docs, Sheets etc. einwandfrei funktionieren. Google hat sich immer sehr viel Zeit gelassen, seine Apps für iOS zu aktualisieren. Manche neuen Features kamen erst Monate nach Release einer neuen iOS-Version, andere gar nicht. Ein Ausweichen auf den Browser war auch keine Option, da Safari nicht damit klar kam. Die einzige Möglichkeit war es, Chrome für iOS zu nutzen, was aber mächtig am Akku zehrte. Dieses Problem ist nun gelöst. Google Docs funktioniert hervorragend in Safari – sogar inklusive Tastaturbefehlen!
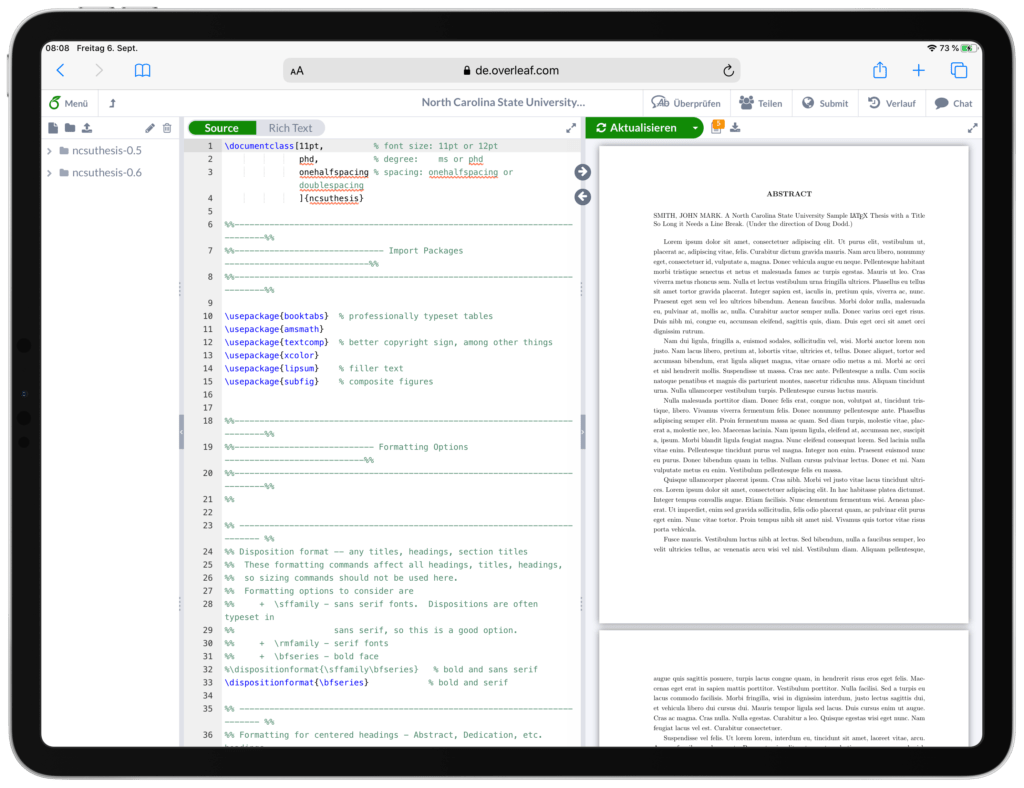
Aber auch sonst wird dieser deutlich verbesserte Umgang mit Webseiten viele Nutzungsszenarien ermöglichen, die vorher undenkbar waren. Ein LaTeX-Editor wie Overleaf war bisher nicht sonderlich komfortabel zu bedienen. Jetzt funktioniert auch das tadellos. Wer auf LaTeX angewiesen ist, muss nun keine gesonderte App mehr nutzen, sondern kann problemlos auf dem iPad und am Desktop-Rechner an den gleichen Dokumenten arbeiten.
Gleichzeitig ist das aber auch nur ein Beispiel für viele weitere Lückenschließer. Was meine ich damit? Ganz einfach: Wie anfangs geschrieben, verlagert sich immer mehr Arbeit in den Browser, immer mehr Aufgaben können auch in einem Browser erledigt werden. Dieser Trend hat viele Vorteile, da Software nicht mehr lokal laufen muss. Das prominenteste Beispiel sind die Chromebooks von Google, die quasi nur ein Zugangsgerät für Googles Online-Dienste sind. So wie Streaming-Dienste den DVD-Verleih ablösten und das Streamen von Videogames gerade in den Startlöchern steht, können auch an der Uni oder im Büro zunehmend mehr Lücken so geschlossen werden. Software-Entwickler*innen werden nun also auch endlich eine Lösung für sich finden können, zumindest manche für manche Nutzungsszenarien. Sicherlich werden die meisten nach wie vor lokal mit dem Editor ihrer Wahl entwickeln wollen. Aber allein die Möglichkeit, einen Service wie DigitalOcean ohne künstliche Einschränkungen nutzen zu können, dürfte ein großer Schritt nach vorn sein. Hier gibt es übrigens spannende Artikel zum Thema Coden auf dem iPad.


Ein besseres Gesamterlebnis
Das Safari-Team hätte es dabei bewenden lassen können. Der Fortschritt wäre auch so erheblich gewesen und kaum einer hätte sich beschwert. Aber sie haben einfach weiter gemacht und eine ganze Reihe zusätzlicher Funktionen eingebaut, die Safari nochmal deutlich aufwerten. Mit den neuen Funktionen kann ich beispielsweise Recherchen für ein Forschungsprojekt viel einfacher in Safari umsetzen. Wieso das? Weil ich jetzt einen Download-Manager, neue Speicheroptionen und ein neues Tab-Speichersystem habe.
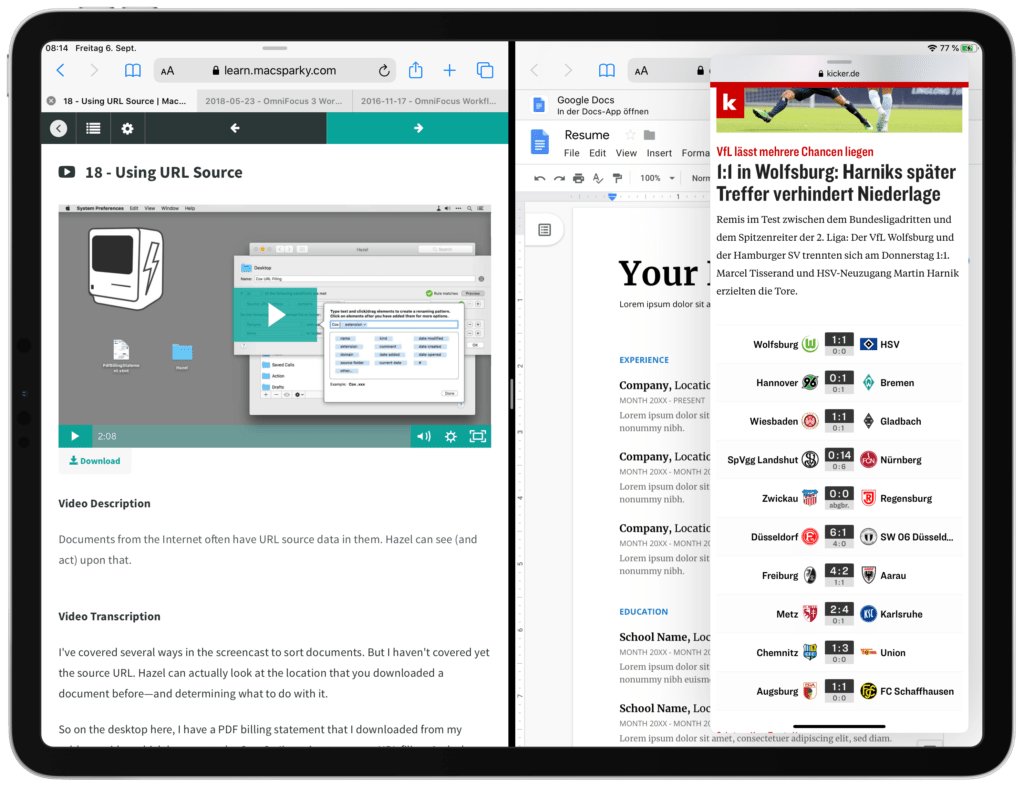
Das neue Multitasking-System (Link zu Kapitel 1) funktioniert natürlich auch für Safari und entfaltet hier so richtig seine Wirkmacht. Ich kann jetzt quasi verschiedene Fenster bzw. Instanzen von Safari haben, um Themen zu trennen. Beispielsweise eine Safari-Instanz nur für Recherche, in einer anderen läuft Google Docs und in der dritten Reddit und Youtube für die Pausen. So ist auch mehr Konzentration gegeben, da es natürlich aufwändiger ist zwischen Fenstern zu wechseln, als nur zwischen Tabs. Aber auch die räumliche Trennung ist gut für meine mentale Ordnung.

Genauso gut kann ich aber auch den neuen Umgang mit Tabs nutzen. Es ist nun möglich, alle offenen Tabs eines Safari-Fensters als Ordner in den Favoriten zu speichern und auch wieder gemeinsam zu öffnen. Das ist extrem praktisch, wenn ich zu einem bestimmten Thema recherchiere, mehrere Webseiten dazu offen habe, sie dann aber erstmal für spätere Verwendung abspeichern möchte. Ich lege nun einfach einen Ordner mit all diesen Seiten an, benenne ihn entsprechend und kann die Seiten dann schließen. Benötige ich sie wieder, habe ich sie schnell zur Hand.
Das zweite wirklich praktische Feature sind die neuen Speicher-Möglichkeiten für Webseiten. Websites können nun ohne Zusatzsoftware als PDF oder Webarchiv gespeichert werden. Um das zu nutzen wurde im neuen Sharesheet (mehr dazu in Kapitel 5) oben ein kleiner Extrabalken eingeführt mit dem Punkt Optionen. Klickt man da drauf lässt sich auswählen, ob die Seite als PDF oder eben Webarchiv gespeichert werden soll. Webarchive sind ein besonderes Dateiformat, welches die komplette Website speichert, die man sich gerade anschaut. Das kann sinnvoll sein, wenn Seiten dynamische Elemente beinhalten, beispielsweise Videos oder animierte Diagramme. Hat man sich für ein Format entschieden, kann die Seite einfach in der Dateien-App gespeichert werden.
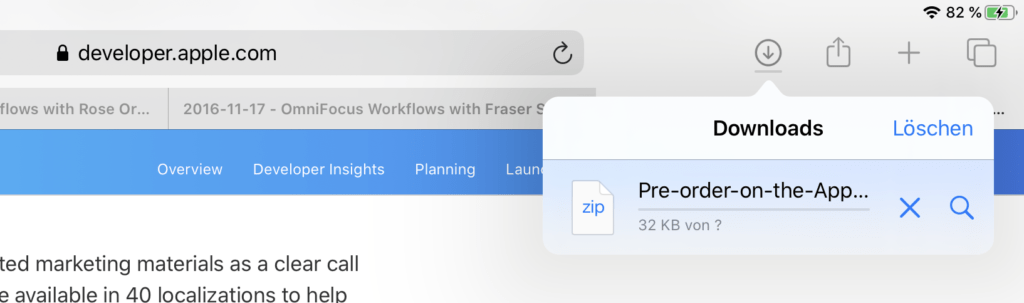
Apropos Downloads: Es gibt nun erstmals einen Download-Manager. Das klingt unspektakulär, war bisher aber nur auf dem Desktop dabei. Jetzt also auch auf iPad und iPhone. Auch hier muss ich nun keine Kompromisse mehr eingehen, ich kann den Download-Manager so nutzen, wie ich es vom Desktop kenne. Bietet mir eine Website eine PDF-Datei oder auch ein Musikstück oder ein Video zum Download an, so kann ich sie nun herunterladen – früher war das auf dem iPad oftmals gar nicht möglich oder nur, wenn ich einen Browser wie iCab Mobile genutzt habe. Und das beste daran: Ich kann der Datei direkt einen Namen geben und den Ordner auswählen, in dem sie landen soll. Oder aber direkt in den Einstellungen einen Standard-Ordner festlegen, in den alle Downloads gehen. Wie man es erwartet würde, erscheint nun ein kleines Downloadsymbol recht neben der Adresszeile, wenn ich etwas herunterlade. Von dort aus kann ich die Datei entweder direkt löschen, oder aber in den Download-Ordner springen, um sie weiter zu bearbeiten.

Und noch etwas spielt hier rein: Es ist nun einfacher denn je, gute Screenshots zu machen. Wieso? Und was meine ich mit guten Screenshots? Bisher war immer ein wenig Fingerakkrobatik nötig, da man gleichzeitig den Homebutton und den Powerbutton drücken musste. Von nun an kann man einfach mit dem Apple Pencil aus der linken Bildschirmecke hochwischen. Im Handumdrehen öffnet sich die Screenshot-Ansicht von der aus man Anmerkungen am Screenshot machen und ihn anschließend speichern oder teilen kann. Das ist extrem praktisch, wenn man einfach nur jemandem schnell etwas zeigen möchte oder Referenzmaterial für einen späteren Zeitpunkt sichern will.
iPadOS hat hier noch einen weiteren Trick auf Lager. Man kann nun auswählen, ob wirklich nur Bildausschnitt erfasst wird, also ein klassischer Screenshot, oder die komplette Seite! So lassen sich komplette Websites in Sekundenschnelle speichern, annotieren und teilen.
Safari ist erwachsen geworden
Safari ist erwachsen geworden. Das ist wohl eine der wichtigsten Nachrichten für alle, die viel oder ausschließlich auf ihrem iPad arbeiten. Aber auch Gelegenheitsnutzer*innen profitieren natürlich davon, da es plötzlich möglich ist, eine Seite wie Netflix problemlos in Safari zu nutzen. Und auch sonst ist jeder mit Sicherheit schon mal über eine Website gestolpert, die Ausklappmenüs oder sonstiges hat und die sich einfach nicht ordnetlich auf dem iPad bedienen ließ. Das gehört nun der Vergangenheit an.
Noch viel wichtiger als Netflix ist aber (zumindest für mich 🤓) dass Safari nun so viele Lücken schließt, die das iPad hier und da noch hatte. Ich möchte das noch an einem kleinen Beispielworkflow verdeutlichen. Angenommen ich schreibe eine Seminararbeit oder einen Report, der ein gewisses Maß an Recherche erfordert: Ich bin nun in der Lage, zuerst ein Outline in Google Docs anzulegen. Dann folgt die Recherche-Phase. Ich suche passende Literatur und speichere die Tabs in einzelnen Ordnergruppen thematisch sortiert. PDFs kann ich einfach in die Dateien-App laden und dort bearbeiten. Die Arbeit an sich könnte ich in einem LaTeX-Editor wie Overleaf auch im Browser schreiben mit meinem Referenzmaterial in Splitview daneben. Und meine Literatur verwalte ich im Online-Interface von Mendeley.
Ich würde nicht behaupten, dass das die beste aller Möglichkeiten ist. Aber allein die Tatsache, dass solch ein Workflow auf einem iPad mit iPadOS 13 möglich ist, ist fantastisch und sollte für viele User*innen viele Probleme lösen. Und das sind fantastische Neuigkeiten.


Hallo,
der Artikel ist echt umfassend geworden – zeigt sich dabei aber durchgehend nachvollziehbar und gut zu lesen. Vielen Dank dafür :).
Einen wichtigen Punkt vermisse ich jedoch – wie hat sich die Funktionalität als Präsentiergerät durch IOS 13 verändert: nutzen Sie das Ipad für Präsentationen von wissenschaftlichen Arbeiten, wie ist die Kompabilität mit Beamern und zum Beispiel dem Logitech Magicpresenter? Oder fallen diese Funktionen eher in den Bereich der letzten fehlenden 5% als Computerersatz?
Vielen Dank und mit freundlichen Grüßen
Hallo Kadric, vielen Dank für den netten Kommentar und die Nachfrage. Das ist in der Tat ein guter Punkt, den ich aber schlicht ausgelassen habe, weil ich das iPad (noch) nicht dafür nutze. Ich habe noch ein 2017er iPad Pro mit Lightning-Anschluss und wollte bisher ungern das Geld für einen entsprechenden Adapter ausgeben, wenn er bald wieder obsolet ist. Sobald ich aber ein iPad mit USB-C Anschluss habe, werde ich das garantiert tun und dann auch zu diesem Thema schreiben. An sich sollte das iPad sehr gut geeignet sein, GoodNotes hat z.B. kürzlich einen Presenter Mode eingebaut mit dem sich Dinge auf Slides zeigen lassen, ähnlich wie mit einem Laserpointer. Von daher – ja, noch fällt es unter die 5%, aber nicht weil es nicht geht, sondern einfach weil es bei mir noch nicht geht. Ich bleibe aber dran und schreibe zu gegebener Zeit darüber.
Hallo,
mit großem Interesse habe ich den Artikel gelesen.
Ich bin nur endlich auch Besitzer eines iPad (Pro) und kann die tollen neuen Funktionen wie Slide View nutzen.
Ich habe folgendes Szenario. Man hat zb Safari und Notizen im Dock. Ich öffne Safari, ziehe das Dock hoch, halte kurz das Notiz Symbol fest und schiebe es in die Slide View. So weit so gut und das klappt auch perfekt..
Was mache ich aber, wenn das App welches ich in Slide View nutzen möchte NICHT im Dock ist? Nehmen wir an ich möchte nun die Dateien App als Slide View nutzen mit Safari. Dateien befindet sich aber auf dem Home Screen. Also hilft mir hier das Dock nicht weiter. Und wenn ich Safari mit einem Wisch nach oben „schließ“ kann ich die App Dateien vom Home Screen ja nicht in die Slide View ziehen. Ich behelfe mir im Moment damit, dass ich ich erst das App welches nicht im Dock ist öffne, dann Safari in den Split View Modus mit Dateien bringe und dann wieder die Dateien App „anpacke“ und in die Slide View Ansicht schiebe. Nicht schön aber funktioniert. Jetzt könnte man sage, dann schieb dir doch Dateien auch ins Dock, aber das Dock hat ja auch eine Begrenzung und ich kann ja nicht alle Apps in das Dock ziehen.
Gibt es hier noch eine andere Möglichkeit oder gibt es da Erfahrungswerte?
Vielen Dank
Hallo, vielen Dank für die Frage, die beschäftigt tatsächlich viele. Ich finde auch, dass Apple das nicht gut gelöst hat, zumindest wenn man das iPad ohne Tastatur nutzt. Zum Glück gibt es trotzdem ein paar Lösungen und ich hoffe eine davon passt für Sie. 1) Am einfachsten ist es, wenn man eine Tastatur nutzt. Ein Klick auf cmd+Leertaste öffnet Spotlight und man kann die entsprechende App suchen und dann in Splitview ziehen. 2) Die von Ihnen genannte Lösung. Nicht schön, funktioniert aber. 3) Sie können auch ganze Ordner im Dock ablegen und dort dann so viele Apps reinpacken wie sie möchten. Ich habe z.B. einen Ordner im Dock mit all den Apps, die ich ziemlich häufig nutze. Die ständig genutzten sind normal im Dock, die „2. Reihe“ in diesem Ordner. So blockiere ich nur einen Slot im Dock, habe aber dennoch Zugriff. Und nur Apps, die ich für gewöhnlich eh nicht in Splitview oder Slideover nutze (z.B. Medien-Apps) oder selten genutzte Apps sind auf dem Homescreen. Die Mischung aus 1 und 3 funktioniert ziemlich gut für mich, wobei ich auch sagen muss, dass ich fast immer eine Tastatur nutze. Es wäre wirklich hilfreich, wenn man Spotlight auch ohne Tastatur einfacher nutzen könnte. Ich hoffe, ich konnte Ihnen ein wenig helfen!